この記事では、PHPの実行環境を調べる infophp();を実行するだけのPHPファイルをHeroku上にデプロイして表示するまでの手順を紹介します。
HerokuでPHPファイルを表示するまでの手順
あらかじめ準備しておくこと
・Herokuのアカウントを取得しておく(無料)
・Heroku CLIをインストールしておく(gitも入ってます)
以上2つがあれば、HerokuへのPHPファイルアップロードは可能です。では早速やっていきましょう。
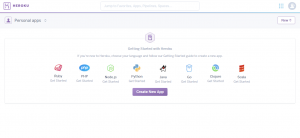
Herokuで新規アプリを作る

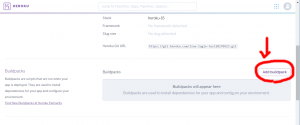
「Create New App」ボタンをクリックします。こうやってみると、Herokuって色んな言語に対応するようになったってわかりますね。
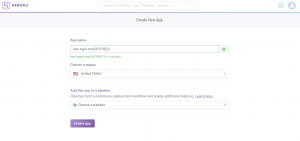
アプリの名前を決める

「App name」を決めます。これは、初期状態ですとURLの一部になります。Heroku上で同じ名前のアプリが存在しなければ登録可能です。私は「line-login-test20170923」にしました。
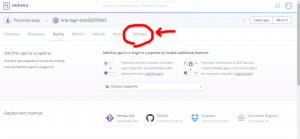
Heroku上でPHPが使えるようにビルドパックを追加する

アプリの設定画面に入って、「Setting」をクリックします。

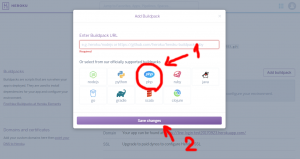
phpを選んで、「Save changes」をクリックします。

このように、「Buildpacks」の下に「heroku/php」が入っていればOKです。
ローカルフォルダでgitの初期化をする
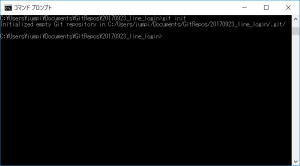
「git init」することで、バージョン管理をするgitの初期化を行います。
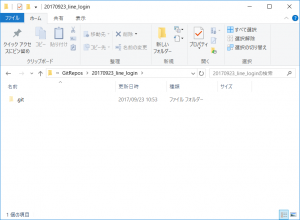
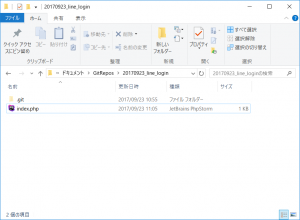
該当フォルダには「.git」フォルダができあがります。ここに、バージョン情報などが記録されていきます。
gitをリモートのアプリと関連付ける
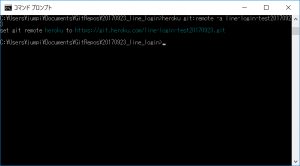
「heroku git:remote -a アプリ名」というコマンドで、gitとリモートアプリとを関連付けます。この設定をしておくことで、ローカルのファイルを「git push」でリモートに送ることが可能になります。
デプロイするindex.php を書く
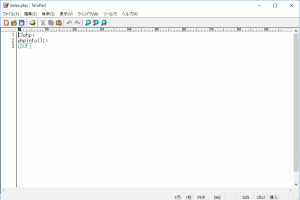
PHPの環境情報一覧を表示するシンプルなスクリプトを書きます。
該当フォルダ内にindex.phpを保存します。
gitでcommitする

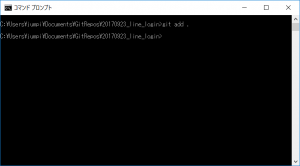
まずは「git add .」コマンドでindex.phpをステージング環境に持っていきます。

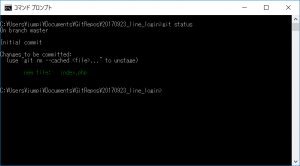
「git status」コマンドで状態を見てみると、コミットの対象にindex.phpが入っていますね。

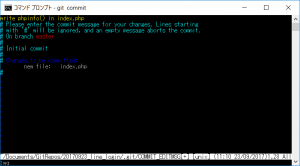
コミットの途中でこのような画面になります。ここは、コミットの内容を記録する画面です。操作についてはViと同じです。
Herokuもそうですがサーバー環境などでコマンド操作をする機会がありそうなら、Viでの編集は習熟しておくと役立つことが多いです。
Viで何かやろうと思ったらできることは深いですが、よく使う編集のための機能だけならすぐに覚えられます。要するに慣れです。

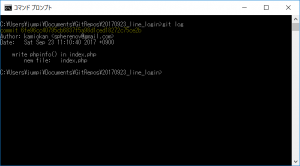
「git log」コマンドを叩くと、コミットした履歴が見れます。先ほどのコミットがメッセージ付きで確認できますね。
git(ギット)についてよくわからないという方は、1冊本を読んでみるとよいと思います。漫画で解説してくれてるのもありますし。
gitは便利なので、慣れると手放せなくなりますよ。
いよいよHerokuにデプロイ

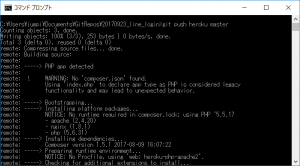
「git push heroku master」コマンドでHerokuへのデプロイができます。ここまでくると、ホントに簡単ですね。
デプロイしたPHPファイルを確認する

「heroku open」コマンドで、ブラウザから対象アプリのURLを開くことができます。

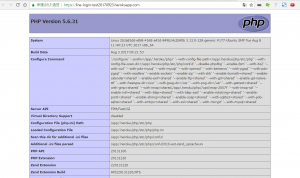
このように無事、PHPの環境情報一覧がチェックできました。CakePHP3やLaravel5といったフレームワークのデプロイなんかは解説してくれている記事が多いですよね。一方で、シンプルなPHPファイルのデプロイは調べてもよくわからなかったので、手探りでやってみました。どなたかの参考になれれば、幸いです。
FTPアップロードじゃない!gitでデプロイなんだ!
私は元々がWEB屋なので、サイトを公開すると聞くと「FTPでサーバーにアップロードだ!」と発想してしまいがちです。しかし、ソフト屋界隈ではgit(またはgit hub)を使ってデプロイするというのが主流のようです。主流とか傍流とかはどっちでもいいのですが、使いたいHeroku環境ではgitでデプロイするしかないのです。郷に入っては郷に従え精神で、gitでデプロイしました。
ちなみに私は2年ほど前にHeroku環境にRuby on Rails4のツイッターっぽいWEBアプリを実装してデプロイしてテスト稼働させたことがあります。とはいえチュートリアルをなぞっただけだったので、あまり記憶に残っていませんでした。それでも「Herokuって便利!」という当時の印象は残ってます。そういう苦手意識の薄さのおかげで、わりとすんなり使うことができています。経験って大事!
最後まで読んでいただき、ありがとうございます。











コメント