LINEアカウントでログインを実現したい。そのためのプロトタイプ的なことをやってみました。環境としてはHerokuにPHPをデプロイしました。
LINEアカウントでログインテストの手順
参考にした記事

上の記事を参考にさせていただきました。1年半近く前の情報なので、LINE側の画面レイアウトなんかが違ったりしてます。しかし、内容としては丸ッとそのまま使えました。先駆者の存在は本当にありがたいです。
事前に必要なもの
・LINEログインのChannel
・Herokuアカウント
・折れない心
後々必要になってくる3つの情報

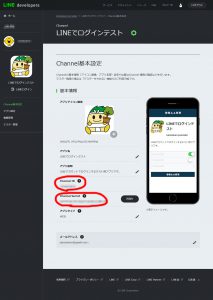
まずは「Channel基本設定」画面にある「Channel ID」と「Channel Secret」の2つ。

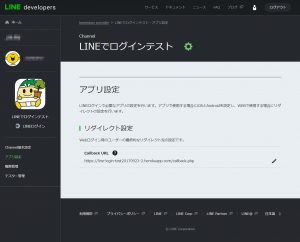
そして、「アプリ設定」画面にある「Callback URL」です。こちらは任意で編集できます。
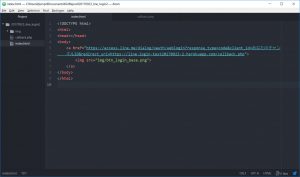
ログインの入り口になるindex.htmlを書く

ボタンだけがポツンと置かれたHTMLです。リンクは「あなたのチャンネルID」という部分と、「redirect_uri=」の後のURLを変更してください。
ログインボタンをクリックした後の挙動を実装する

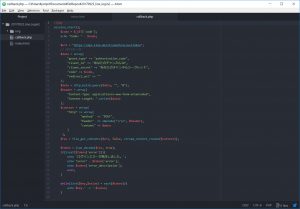
callback.phpにログインボタンクリック後の処理を記述します。といっても、参考記事に書かれていた内容をコピペしたものです。「あなたのチャンネルID」と「あなたのチャンネルシークレット」という所に「Channel ID」と「Channel Secret」を入れます。
Herokuでアプリを新規作成する
適当なApp nameっを決めて「Create app」ボタンをクリック。
HerokuでPHPが使えるようにビルドパックをセットする
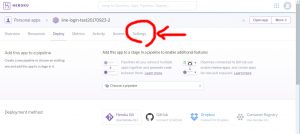
アプリ管理画面でSettingsをクリックします。
「Add buildpack」ボタンをクリック。
みんな大好き「PHP」をクリック。これでPHPが使えるようになりました。
Gitでコミットからデプロイまで

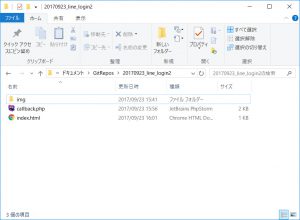
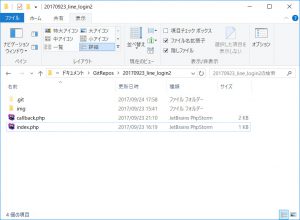
先ほど作った「index.html」「callback.php」と画像が入った「img」フォルダを配置したフォルダです。

該当フォルダ内に「.git」フォルダができていれば成功です。

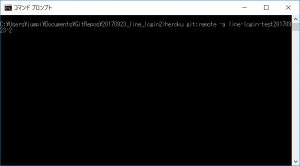
Herokuにデプロイするために「heroku git:remote -a アプリ名」とコマンドを打ちます。これでHerokuに「git push」できるようになります。

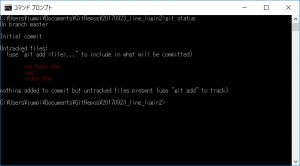
「git status」コマンドで、コミット対象となっているファイル一覧を見ます。すべて赤くなっているので、対象ですね。

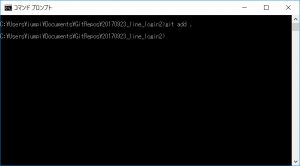
「git add .」で現在のフォルダのすべてのファイルをコミット直前のステージング段階にします。

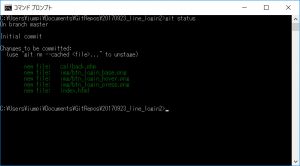
「git status」コマンドを打つと、全て緑色になっています。これらのファイルをコミットできる状態です。

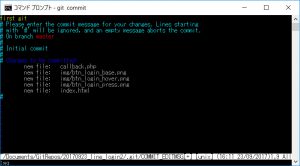
コミット時のメッセージの編集画面です。操作は「Vi」というエディタと同じ。

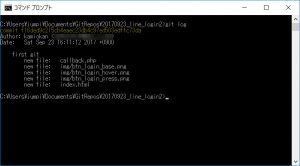
「git log」でコミットログを見ると、先ほどコミットした内容が確認できます。コミット日時も記録されるので、開発が進んだ時に振り返るときなんかに便利です。

いよいよHerokuにデプロイです。「git push heroku master」とコマンドを打つだけでOKです。
動作の確認

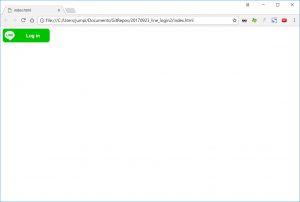
なぜかHeroku上のindex.htmlにアクセスできなかったので、ローカルのindex.htmlを開きました。ポツンと置かれたログインボタンをクリックします。

SNS連携とかで見かける例の画面が来ました!「同意する」ボタンをクリック。

すると、コールバックURLにリダイレクトされました。ちょっとレスポンスが思ってたのと違うのですが、概ねやりたいことはできました。
課題
コールバックURLに飛んだ時、本来であれば同意したLINEアカウントの情報が表示されるはず。それが表示されなかったので原因の究明と解決をしなきゃです。

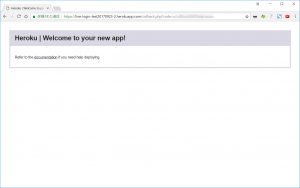
他にもHeroku側でこんなエラーが出てました。どうもPHPビルドパックにアプリケーションがうまく適合してないっぽいです。これについても原因の究明と解決をしなきゃです。
こんな感じで転びながらも前進していけば、いずれ実装ができあがります。ふぁ~いと。
【ここから追記】
課題が解決しました!
「もしかしたら・・・」と思いついたことを試してみたらうまくいきました!やったことはというと、「index.html」ファイルを「index.php」に拡張子を変更しただけです。
↑中身はそのままにして、PHPファイルに変更(ファイル名を変更)しただけです。そしてコミット後、「git push heroku master」でデプロイします。
すると、Herokuにアクセスするとちゃんとログインボタンが表示されました。
認証した後のコールバック画面も、想定通りLINEからのレスポンスが表示できました。この戻って来たmidを識別子としてユーザー管理すればOKですね。
うまくいっていなかった原因
これは裏も取ってないし、完全に私の予想の範囲ですが、「Heroku上でPHPとhtmlが共存できないのかもなぁ」という印象です。実際、PHPに変えただけでうまくいっちゃいましたしね。時間のある時にしっかり裏をとらなきゃですが、今のところは動いたからOKとします。
最後まで読んでいただき、ありがとうございます。












コメント