アフィリエイトで本を紹介する記事を書いている時、アマゾンだけでなく楽天ブックスへのリンクも同時に紹介したいときありませんか?読者の中には、本を買う時にアマゾンを中心に使うという方もいれば、「楽天ポイントが使えるから」という理由で楽天ブックスを中心に使うという方もいます。
この記事では「HTMLとCSSでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法」をお伝えします。
HTMLとCSSでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法
いきなりですが、答えを書きますね。引っ張ってもしょうがないので。以下のHTMLとCSSをコピペすればOKです。
アマゾンと楽天のリンクボタンを並べるHTMLソース
===ここから===
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0″>
<title></title>
<style>
.item_links {
display: flex;
padding: 20px;
}
.item_links a {
display: block;
text-decoration: none;
padding: 8px 20px;
color: #fff;
font-weight:bold;
margin-right: 10px;
}
.item_links a:hover {
opacity: 0.8;
}
.item_links a span {
display: block;
width: 100px;
text-align: center;
}
a.amazon_link {
background-color: #ff9900;
}
a.rakuten_link {
background-color: #bf0000;
}
</style>
</head>
<body>
<div class=”item_links”>
<a class=”amazon_link” href=”#”>
<span class=”link_box”>Amazon</span>
</a>
<a class=”rakuten_link” href=”#”>
<span class=”link_box”>楽 天</span>
</a>
</div>
</body>
</html>
===ここまで===
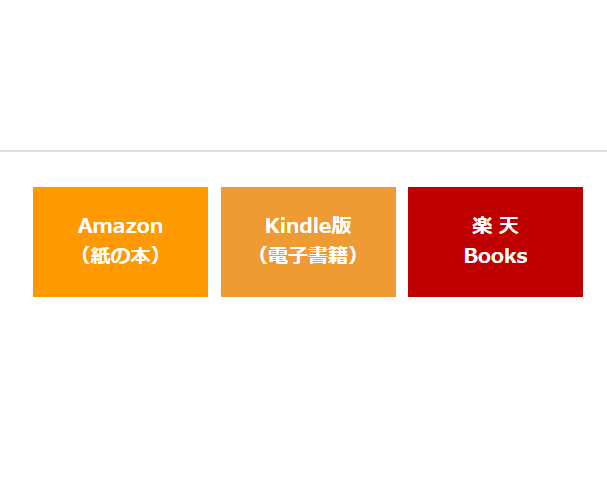
アマゾンのキンドル版のボタンを追加したバージョン
アマゾンはキンドル版(電子書籍版)のリンクを別で作れます。紙と電子書籍のボタンを分けたバージョンのソースコードです。
===ここから===
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0″>
<title></title>
<style>
.item_links {
display: flex;
padding: 20px;
}
.item_links a {
display: block;
text-decoration: none;
padding: 8px 20px;
color: #fff;
font-weight:bold;
margin-right: 10px;
}
.item_links a:hover {
opacity: 0.8;
}
.item_links a span {
display: block;
width: 100px;
text-align: center;
}
a.amazon_link {
background-color: #ff9900;
}
a.kindle_link {
background-color: #ee9b34;
}
a.rakuten_link {
background-color: #bf0000;
}
</style>
</head>
<body>
<div class=”item_links”>
<a class=”amazon_link” href=”#”>
<span class=”link_box”>Amazon<br>(紙の本)</span>
</a>
<a class=”kindle_link” href=”#”>
<span class=”link_box”>Kindle版<br>(電子書籍)</span>
</a>
<a class=”rakuten_link” href=”#”>
<span class=”link_box”>楽 天<br>Books</span>
</a>
</div>
</body>
</html>
===ここまで===
実際の使用例
ここでは、例として「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」というHTMLとCSSの本を紹介する場合のリンクを掲載します。この本はわかりやすいので、ホントにオススメです。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まとめ
この記事では「HTMLとCSSでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法」を紹介しました。コピペすれば簡単に再現できます。本を紹介する時に、アマゾンと楽天のボタンを両方載せておくのは、読者にとっても親切です。「この本読みたい!」ってなったときに、自分が普段使っているショッピングサイトへのリンクをすぐタップすればいいだけですからね。これやっておくと、必然的にアフィリエイトの売り上げもアップしますよ。
読者のことを思って、読者のためになる記事を書く。アフィリエイトの基本に忠実にいきましょう。基本をしっかりと続けていくと、必ず結果がついてきますよ^^




コメント