WordPress(ワードプレス)でソースコードを綺麗に表示したい。それは、技術系のブログを書いている方の共通の願いですね。で、ググってみると「Crayon Syntax Highlighter」と言うプラグインを紹介した記事がたくさん出てきます。ものすごく有名なプラグインで20,000回以上インストールされた実績もあります。でも、これ使わない方がいいです。
Crayon Syntax Highlighter を使わない方がいい理由
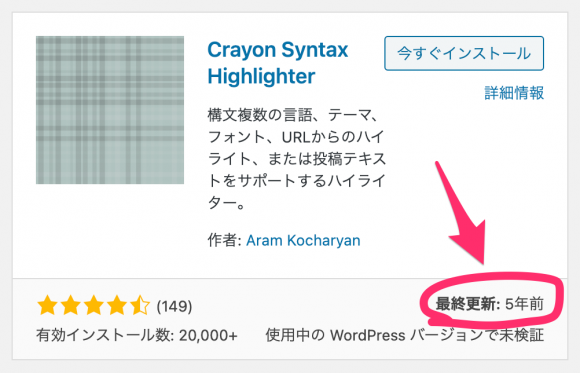
それは、シンプルに更新がされていないからです。下記のプラグイン紹介画像を見てもわかるように、最終更新が5年前になってます。いくら便利なプラグインといっても、最新のWordPressで未検証ですとセキュリティ面が心配です。
じゃ、どのプラグインを使えばいいの?
「Crayon Syntax Highlighter を使わない方がいい」と主張するなら、代わりに何を使えばいいのか示さなきゃですよね。「WordPressで綺麗にソースコードを表示するのはあきらめましょう」では、意味がないし読者さんに怒られそうです。
で、オススメなのが Urvanov Syntax Highlighter です。
Urvanov Syntax Highlighter の特徴
プラグインの紹介文章に「Crayon Syntax Highlighter の生まれ変わり」と書かれています。「ずいぶん強気に出たなぁ」と思ってたんですが、作者を見ると「Crayon Syntax Highlighter」を作ったAram Kocharyan氏の名前が連なっているではありませんか。
状況から見て、Crayon Syntax Highlighter の正統な後継プラグインと考えてよいでしょう。Urvanov Syntax Highlighter は3週間前に更新されてますし、最新のWordPressとの互換性も検証済み。生きてる感じしますね!
Urvanov Syntax Highlighterは、Crayon Syntax Highlighterとほとんど同じ使い心地です。(僕はCrayon Syntax Highlighterを使ったことがないので、使い方を解説してくれてるブログで見た雰囲気との比較です)
まとめ
WordPressのプラグインに限らず、ライブラリやフレームワークは最新のものを使うのが無難と言うケースが多いです。(もちろん様々な理由で、そうでもない場合もありますが)
WEBエンジニアをしていると、「永遠に最新技術をキャッチアップし続けなければいけないのか・・・」と途方に暮れてしまいそうになる時もあります。しかし、変化があるからこそ楽しいのだし、終わりがないからこそ追求しがいがあるとも言えます。
ぶっちゃけ新しいことを取り入れるのは面倒なことも少なくありませんが、これから「WordPressでソースコードを綺麗に表示するためのプラグイン入れたい!」という方にはUrvanov Syntax Highlighterをオススメします!





コメント